A diferença entre um produto que nós amamos e um produto que apenas toleramos, está geralmente nas suas microinterações. — Dan Saffer

O que é Microinteração?
Respondendo objetivamente, microinteração são pequenas interações capazes de te dar a possibilidade de completar alguma tarefa.
Sabe o famoso Ctrl+C e Ctrl+V para copiar e colar? Isso já é uma microinteração.
O simples fato de você poder aumentar ou diminuir o volume do seu smartphone através de dois botões físicos na lateral, é uma microinteração.
Quando você vai ao banheiro no shopping e o papel toalha desenrola automaticamente, isto é uma microinteração.
Entrando na realidade das interfaces, a possibilidade em si de você dar Like em algum post, por exemplo, é uma microinteração.
Tudo o que se trata de pequenas interações visando estreitar o relacionamento entre a máquina e o seu humano, é uma microinteração.
Porém, de uns tempos para cá, com o desenvolvimento tecnológico e a evolução do motion design, temos visto essas microinterações possuindo mais vida ainda.
Peguemos como exemplo uma microinteração das redes sociais. Agora não basta apenas existir o botão de Like, a maioria já faz isso. Também não basta o botão acender ao clicar. Antigamente isto era o diferencial, agora não mais.
Devemos ir além. Através de uma microinteração elaborada é possível proporcionar uma experiência mais interessante ao engatilhar esse comando. Sendo assim, o simples botão que apenas mudava de cinza para vermelho ao ser clicado, agora pode criar em nós uma experiência única.
Um exemplo famoso seria o botão de Like do Twitter.

Veja que além de comunicar vida, comunica felicidade. Dar like no Twitter virou uma experiência inédita.
E o botão clássico de ligar e desligar, o famoso interruptor? Aquilo já é uma microinteração. Mas porque não fazer algo mais “vivo”, carregando mais sentido?

Está claro que o Motion Design mais uma vez entra em cena pra revolucionar a indústria das interfaces.
Até então todas as microinterações foram sempre muito “comuns”. Agora, elas podem carregar um sentido mais profundo, além também de possuir uma personalidade única capaz de afirmar mais ainda a identidade da empresa, a sua cultura, etc.
Mas vamos com calma.
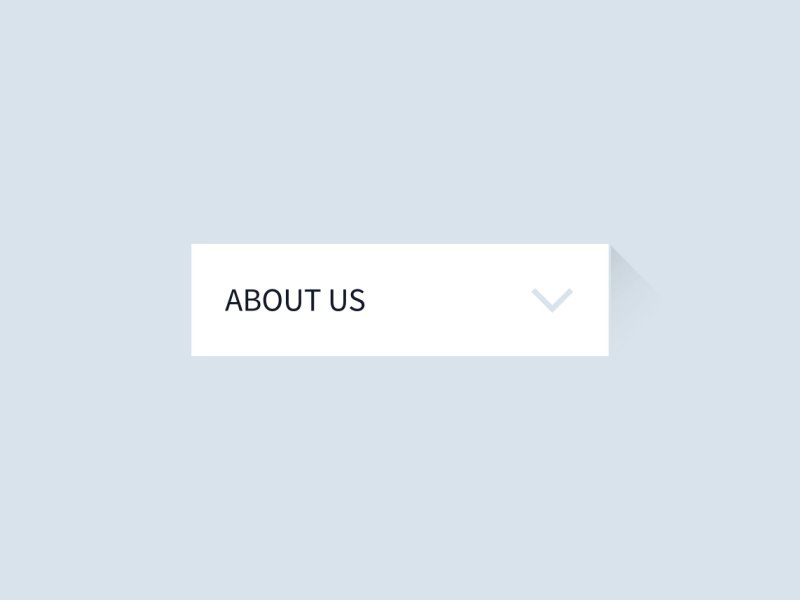
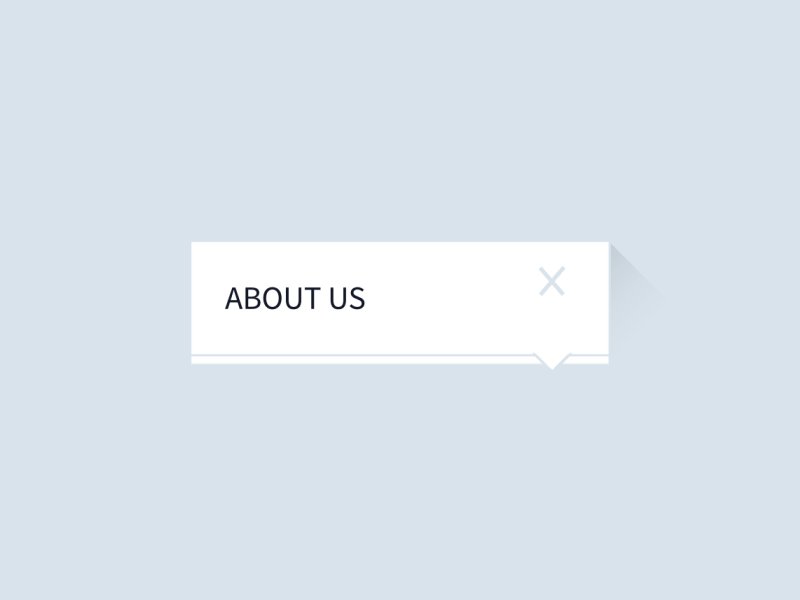
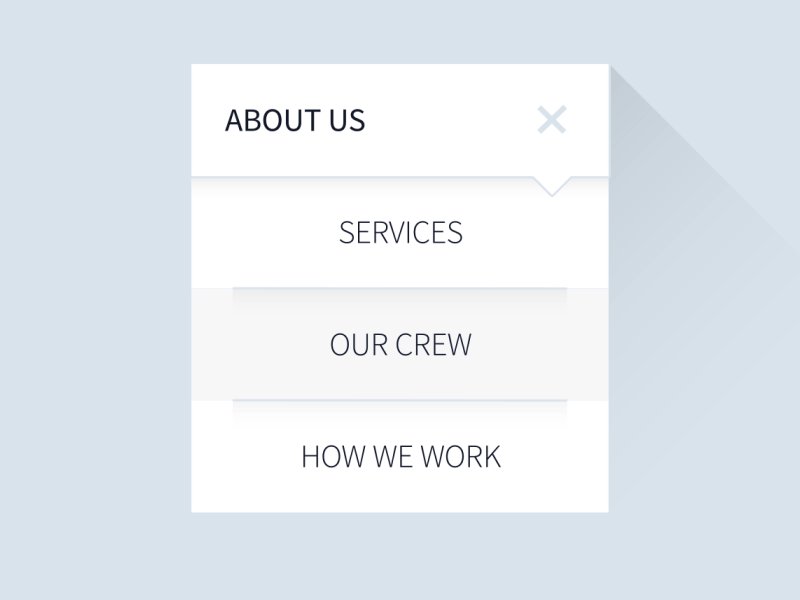
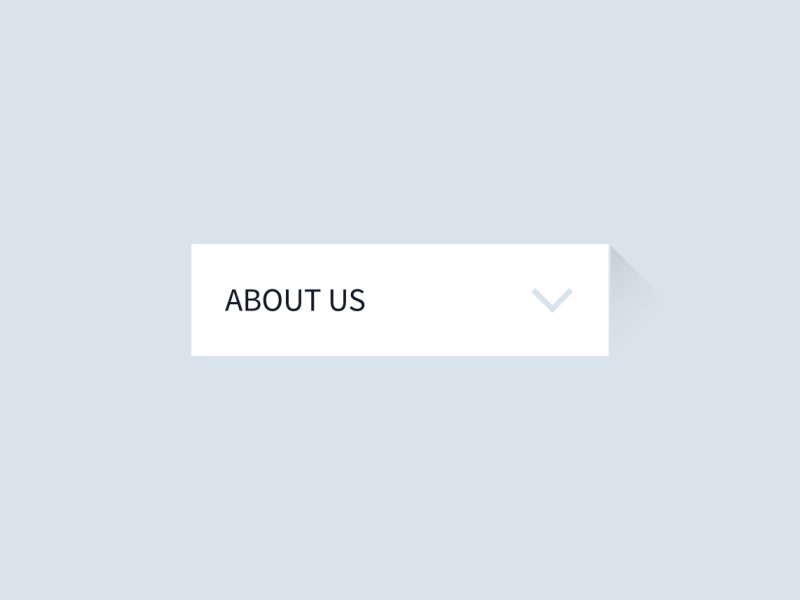
Apesar das infinitas possibilidades que o motion de microinterações traz, devemos ter sempre em mente o seguinte:
É necessário entender o contexto dessas interações.
Isso significa que a ideia não é simplesmente sair animando sem critério algum. Na verdade, uma das coisas mais importantes é exatamente o critério ao criar essas pequenas animações.

Como tudo no UX, nossa preocupação maior é o que?
Melhorar a experiência do usuário. E para melhorar a experiência do usuário você precisa entendê-lo antes de criar as microinterações animadas.
Vejamos um exemplo bem simples:
Imagine uma interface de música que possui como público alvo homens e mulheres de 50 a 70 anos de idade que se interessam por música barroca. Um público bastante nichado!
Ao desenvolver a microinteração, e obviamente a interface como um todo, você com certeza não pode criar uma linguagem jovem, com movimentos divertidos e coloridos, no estilo Sérgio Malandro.
Esse público geralmente é mais maduro, mais polido, gosta de uma estética mais clássica e tradicional.
Como agradá-los? Provavelmente uma microinteração mais sóbria, movimentos mais sérios e objetivos, e quem sabe até um feedback mais auto explicativo (já que se trata muitas vezes de um público menos familiarizado com a tecnologia).

Apesar de serem revolucionárias para a indústria de interfaces, proporcionando uma experiência única e prazerosa, as microinterações devem ser desenvolvidas sempre com um critério objetivo a respeito do público-alvo.
Estude os usuários da interface, a identidade da empresa e sua cultura, para a partir daí dar voz à sua criatividade. Lembre-se: o seu foco como UX Motion Designer é totalmente centrado no usuário.



