“O usuário espera que continue.”
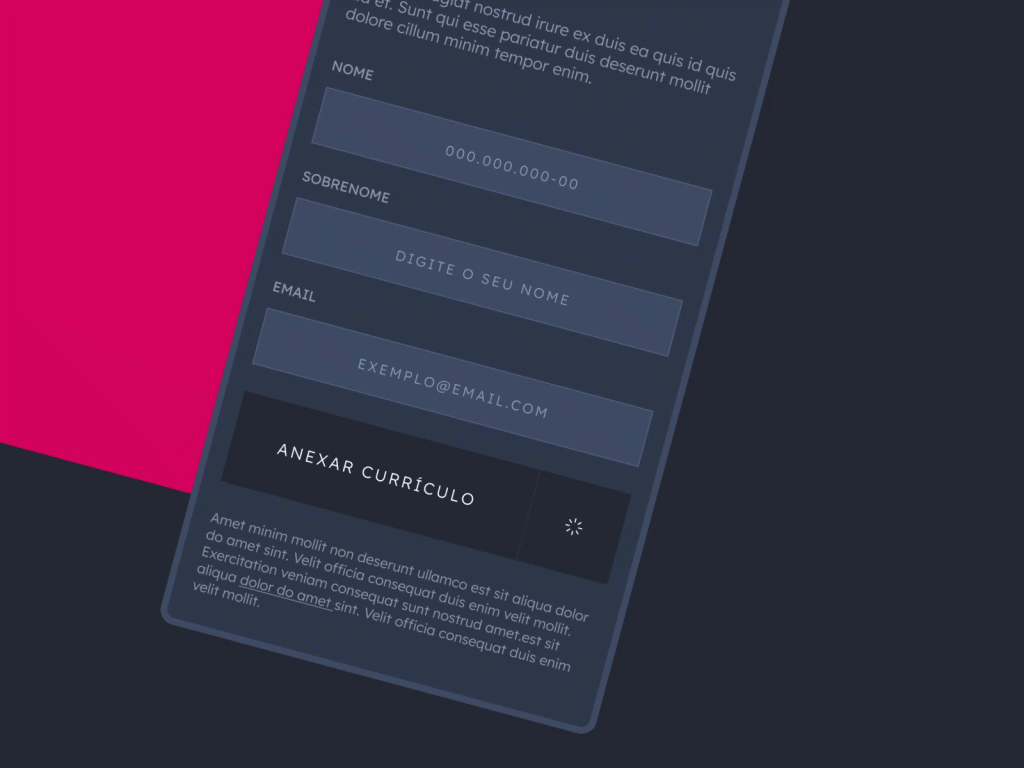
Quem nunca experimentou aquela situação de estar navegando pela interface e, de repente, surge um modal gigante pedindo para você tomar alguma ação, como se inscrever, comprar ou algo do tipo?
Claro que de agradável não tem absolutamente nada. É uma das situações mais irritantes e, às vezes, sentimos até repulsa.
Aqui estamos diante de uma quebra clara do princípio de Continuidade.
Se o usuário começou uma jornada na interface, ele espera que essa jornada continue. Caso seja quebrada, o cérebro aciona um alerta vermelho bem grande. Agora, é claro que esse alerta pode ser usado propositalmente em casos específicos, como ao excluir algo permanentemente. Mas, fora isso, é muito difícil encontrar circunstâncias que justifiquem tal ação contra o usuário.
A continuidade, especialmente no contexto do movimento, é algo que está profundamente enraizado em nossa percepção e compreensão do mundo. Desde as leis da física até as expectativas cotidianas, estamos condicionados a esperar e entender a continuidade em quase tudo o que vemos e experimentamos.
Tendo entendido isso, vamos além. Vamos falar do princípio de Continuidade no motion design centrado no usuário, conhecido popularmente como UX motion design.
Princípio de Continuidade no UX motion
Resumindo, o princípio de continuidade se refere à ideia de que os usuários preferem e esperam uma experiência consistente e contínua ao interagir com um produto ou serviço. A continuidade pode ser aplicada em vários aspectos do design em geral, mas no UX motion ela se destaca bastante.
Segue alguns exemplos da presença deste princípio no motion centrado no usuário. Você vai perceber como a continuidade é mãe de outros princípios.
Consistência
A continuidade no UX motion design garante que os elementos se comportem de forma consistente em todas as partes de um produto. Por exemplo, botões que trazem animações específicas de interação devem se comportar exatamente da mesma forma por toda a jornada do usuário, não só a nível micro, mas também a nível meso e macro.
Falamos mais sobre o princípio de Consistência neste artigo.
Transições Suaves
Se você já trabalha com animação, deve estar pensando que se trata de animação de transição com movimentos suaves. Mas vai além disso. Estamos falando de todo tipo de “mudança”, desde transicionar elementos do estado A ao B até transicionar o usuário de uma página à outra. Essas transições devem ocorrer de maneira fluida e intuitiva. Através do motion, conseguimos executar isso com maestria.
Narrativa e Fluxo
Em jornadas que traçam uma história ou guiam o usuário por um processo, a continuidade é essencial para garantir que a narrativa e o fluxo sejam claros e sem interrupções. A continuidade ajuda a criar uma história coesa e fluente. Assim como em uma boa narrativa, onde os eventos seguem uma sequência lógica e conectada, a continuidade no UX motion pode garantir que cada elemento ou interação faça parte de uma história maior, proporcionando uma experiência muito mais satisfatória e fácil de entender.
Feedback Contínuo
Como falamos neste artigo, o princípio de Feedback é essencial para uma experiência verdadeiramente completa e próxima do usuário. Os usuários devem receber feedback contínuo sobre suas ações e o estado do sistema. Isso pode ser através de animações, sons, vibrações ou outros indicadores.
Aplicações Práticas da Continuidade em UX Motion
A teoria é essencial, mas a prática é onde a magia acontece. Vamos explorar algumas aplicações da continuidade:
Transições de Menus: Imagine um menu hambúrguer se expandindo. A transição deve ser tão fluida que o usuário intuitivamente entende a relação entre o ícone e o menu expandido.

Zoom em Mapas: Ao ampliar, a transição deve mostrar a relação entre a visão macro e micro, como se estivéssemos nos aproximando de um ponto de interesse.
Feedback Visual: No mundo digital, o feedback é crucial. Uma animação sutil pode indicar que uma ação foi registrada.
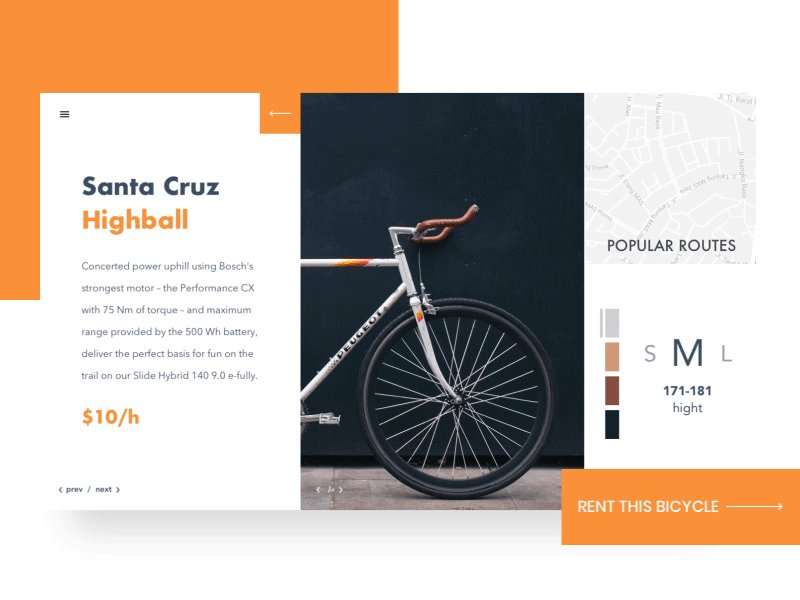
Transições de Páginas: Ao navegar, cada página deve parecer uma extensão da anterior, criando uma sensação de progressão.

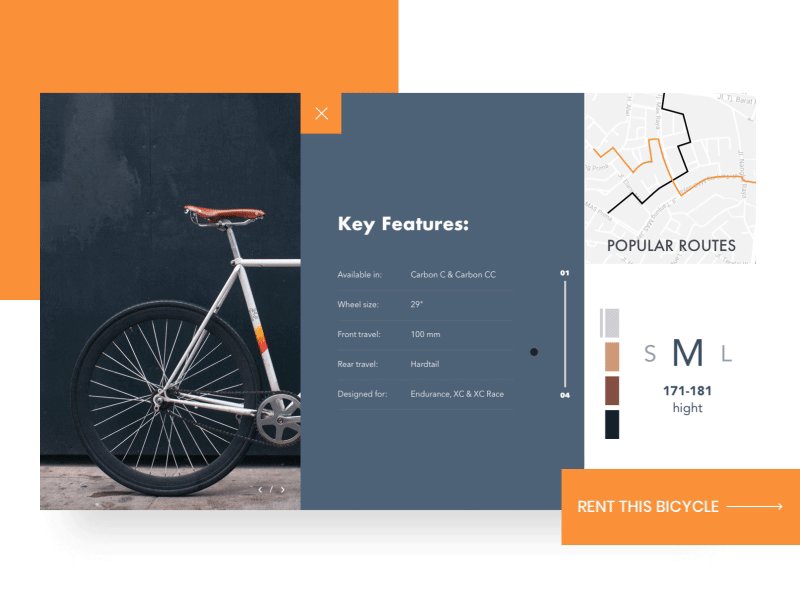
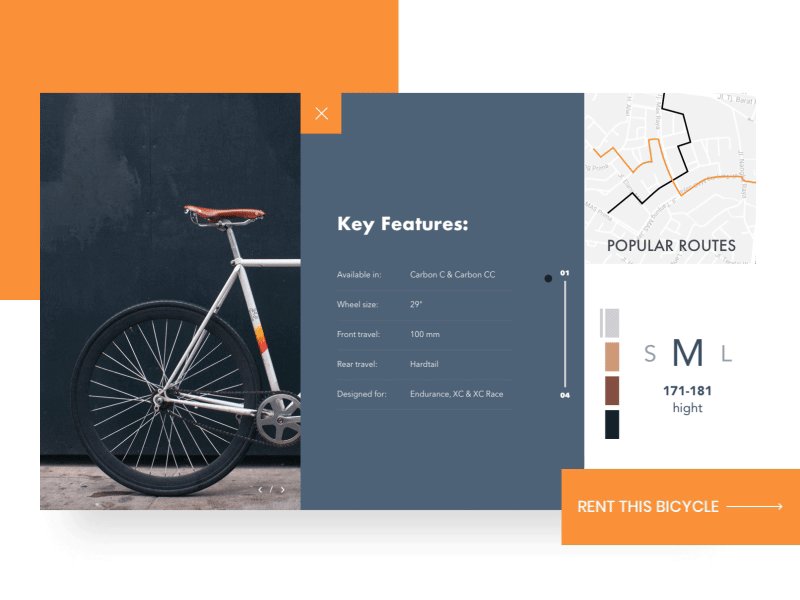
Morfismo e Transformação: Esta é uma técnica poderosa que conecta diferentes elementos, mostrando sua relação e evolução. É como uma metamorfose visual, onde um elemento se transforma em outro, mantendo sua essência.

Conclusão
Ou seja, a continuidade é mais do que um simples princípio de design; é uma reflexão da nossa própria natureza e das expectativas que formamos ao longo de nossas vidas.
No mundo digital, onde a interação e a experiência são centrais, respeitar e incorporar a continuidade é fundamental para criar interfaces que não apenas atendam, mas também encantem os usuários.
Ao entender e aplicar a continuidade em nosso trabalho, não apenas melhoramos a usabilidade, mas também estabelecemos uma conexão mais profunda e significativa com os usuários, tornando cada interação uma extensão harmoniosa da anterior.
Em última análise, a continuidade é sobre criar uma experiência que se sinta natural, intuitiva e, acima de tudo, humana.
Quer conhecer outros Princípios de UX Motion Design? Acesse nosso artigo Os 10 Princípios do UX Motion Design
Fique por dentro das últimas novidades do mundo do UX Motion Design
Inscreva-se para receber atualizações por email relacionados ao mundo das animações para interfaces.